HigherOrder Components in React. A higherorder component (HOC) is a

What Are Higherorder Components in React?
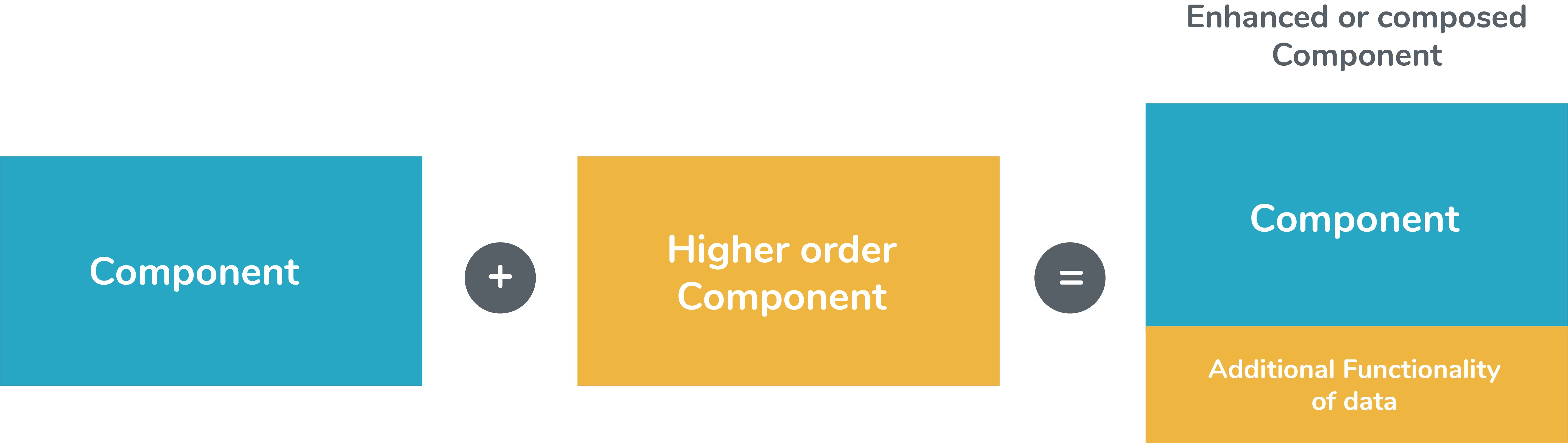
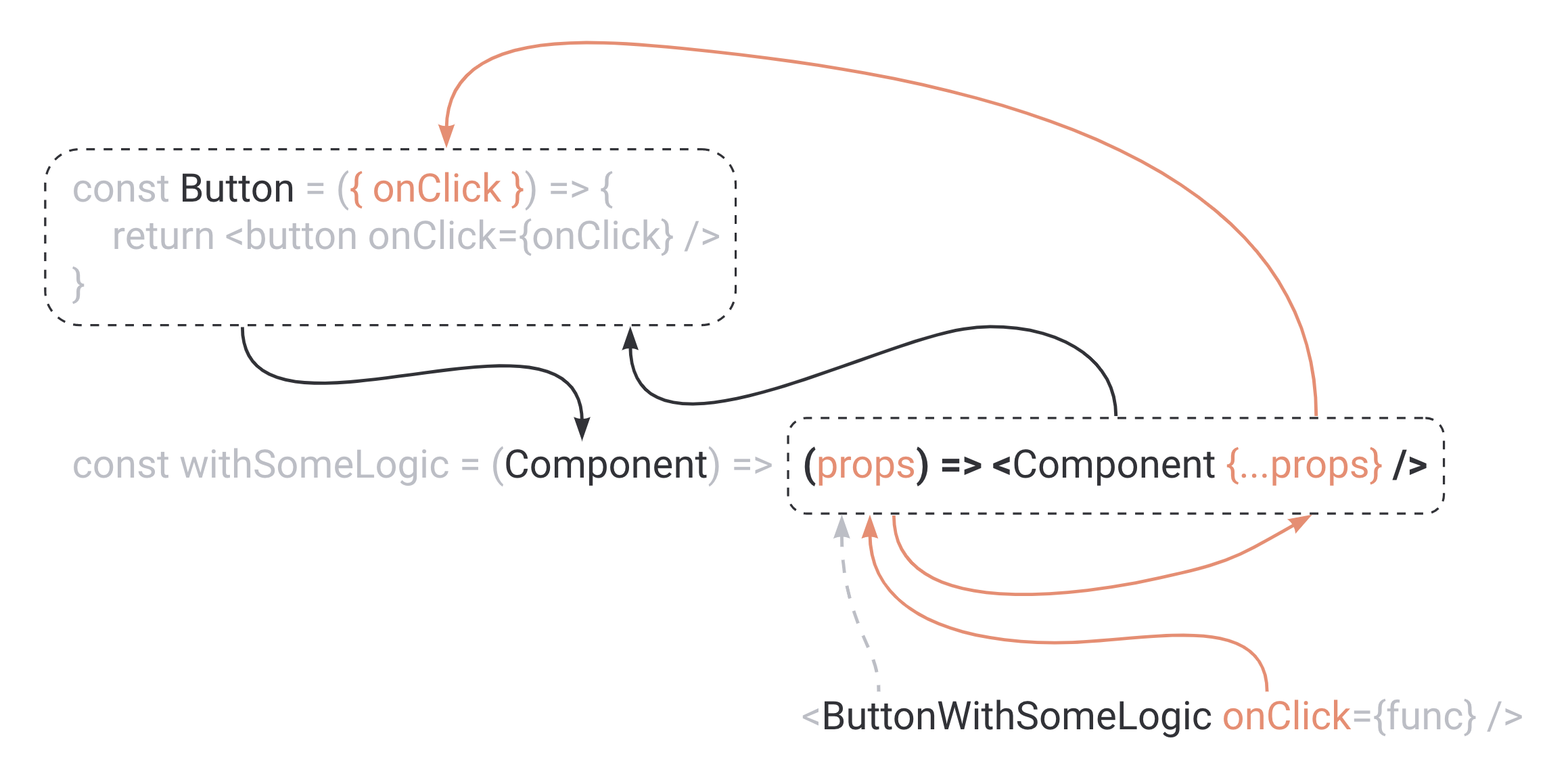
In a nutshell, higher-order components are component factories that take a component, inject props into it, and return the modified component. As we saw, you can compose higher-order components and even combine them with React's Context API to write powerful, reusable code. Attributions. Social media preview: Photo by Patrick Hendry .

HigherOrder Components in React Coding Ninjas CodeStudio
Higher-Order Components (HOC) is a quite common pattern in React. It's heavily related to the higher-order functions in plain JS. To start our discussion of the first topic we first need to build a solid understanding of the second one. First-order functions.

React 18 Higher Order Component Function Component Tutorial PositronX.io
Higher-Order Components in React, also known as HOCs, are an advanced component pattern in React (next to Render Props Components ). Higher-Order Components can be used for multiple use cases. I want to pick out one use case, the conditional rendering with Higher-Order Components, to give you two outcomes from this article as a learner.

React Higher Order Components Tutorial YouTube
Higher-order components are not commonly used in modern React code. A higher-order component (HOC) is an advanced technique in React for reusing component logic. HOCs are not part of the React API, per se. They are a pattern that emerges from React's compositional nature. Concretely, a higher-order component is a function that takes a.

React Higher Order Component Examples with Code Implementation
ReactJS Higher-Order Components, or HOCs, are advanced techniques for reusing component logic. Think of it as a JavaScript function. Simply put, it is a pattern that is derived from React's compositional nature. The subsequent sections will shed more light on their method of operation, when to use them, and potential use cases.

The Complete Guide to HigherOrder Components in React
At the most basic level, React Higher-Order Component is the function that returns a class and is the implementation of functional programming principles in your codebase. It is also possible to pass higher order components into other higher order components since typically they take components as input and return other components as output.

HigherOrder Components in React. A higherorder component (HOC) is a
Higher-Order Component is an advanced function, which reuses component logic in a React Component and returns an enhanced new component. It wraps commonly used processes to allow their use by different components, such as state modification or props change. Components are wrapped in HOCs, whose goal is to improve them without changing their original constructions.

A Gentle Introduction to HigherOrder Components in React Envato Tuts+
Introducing higher-order components. Let's now talk about the nature of the higher-order function withFilterProps. In React's vocabulary, such a function is called a higher-order component (HoC). Just as the higher-order function creates a new function, the HoC creates a new component.

What are Higher Order Components in Reactjs?
Before the introduction of hooks, higher-order components were widely used for accessing context and any external data subscriptions. Redux connect or react-router's withRouter functions are higher-order components: they accept a component, inject some props into it, and return it back.

ReactJS HigherOrder Components
A Higher Order Component (HOC) in React is a pattern where a component is wrapped with a function to enhance its functionality or behavior. This function takes a component as an argument and.

What is the Advantage of HigherOrder Components in React.JS
Definition. Higher Order Component (HOC): an abstraction over a component. When given a component (and perhaps some other parameters), they return a new component. From the perspective of the JavaScript language: a higher-order component is a function that takes a component and returns a new component.

Mastering HigherOrder Components The Ultimate Guide • Scientyfic World
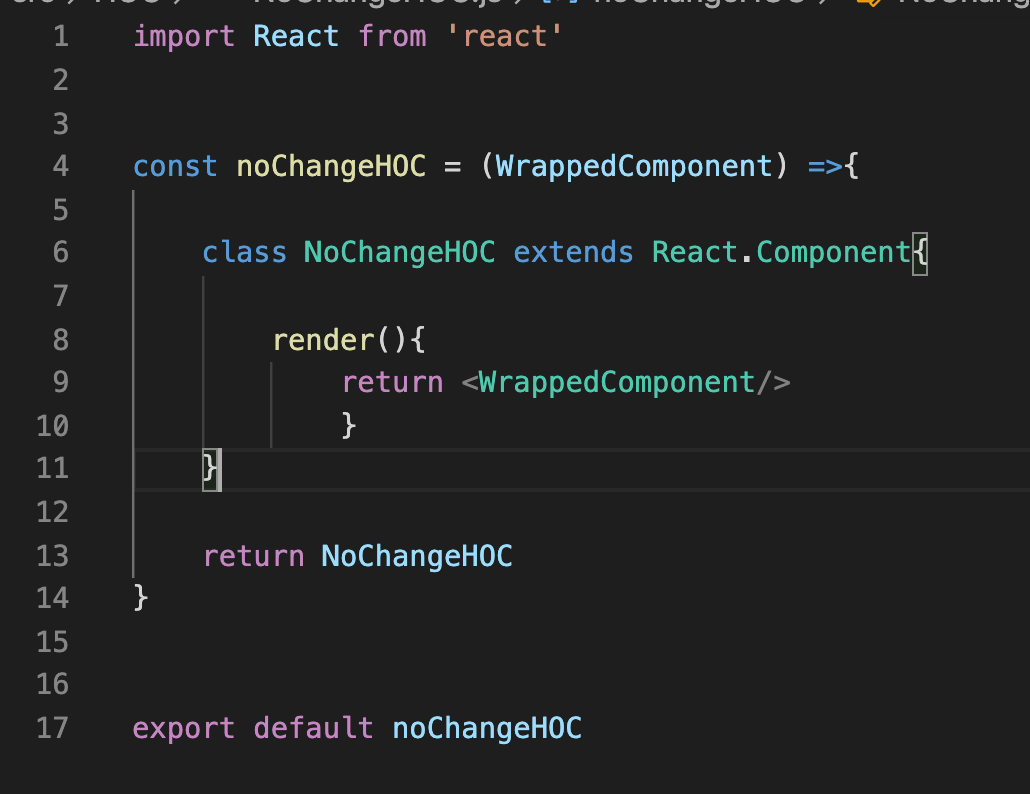
Higher-order components or HOC is the advanced method of reusing the component functionality logic. It simply takes the original component and returns the enhanced component. Syntax: const EnhancedComponent = higherOrderComponent(OriginalComponent); Reason to use Higher-Order component: Easy to handle. Get rid of copying the same logic in every.

TUTORIAL Higher order components in React YouTube
The key idea to keep in mind when exploring higher-order components is they're intended to support code reuse between components. That's it. That's why they exist. Higher-order components are so called because they're components that consume and return another component. The name higher-order components is a reference to higher-order.

React Higher Order Components Tutorial ReactJS HOC Pattern React
With that in mind, we want our higher-order component (which we'll call withHover) to be able to encapsulate that hover logic in itself and then pass the hovering state to the component that it renders. That will allow us to prevent duplicating all the hover logic and instead, put it into a single location (withHover).Ultimately, here's the end goal.

HigherOrder Components in React Hooks era
Higher Order Components is a great Pattern that has proven to be very valuable for several React libraries. In this Post we will review in detail what HOCs are, what you can do with them and their.

What is higher order component in React? Explanation with example
Higher-order components (HOCs) are a powerful feature of the React library. They allow you to reuse component logic across multiple components. In React, a higher-order component is a function that takes a component as an argument and returns a new component that wraps the original component. HOCs allow you